Сайт работает на системе управления контентом «1С-Битрикс: Управление сайтом».
Административный раздел сайта доступен по адресу https://адрес-сайта/bitrix/
Документация по работе с системой администрирования «1С-Битрикс: Управление сайтом»
Для работы с контентом сайта необходимо ознакомиться с системой управления сайтом. Вся необходимая и подробная информация содержится в курсе Контент-менеджер «1С-Битрикс».
Решение "dZENcode: лендинг-Coffe" может быть установлено на CMS "1С-Битрикс, управление сайтом" с активной лицензией следующих редакций: Стандарт, Малый бизнес, Эксперт, Бизнес.
Если 1С-Битрикс подходящей редакции уже установлен:
-
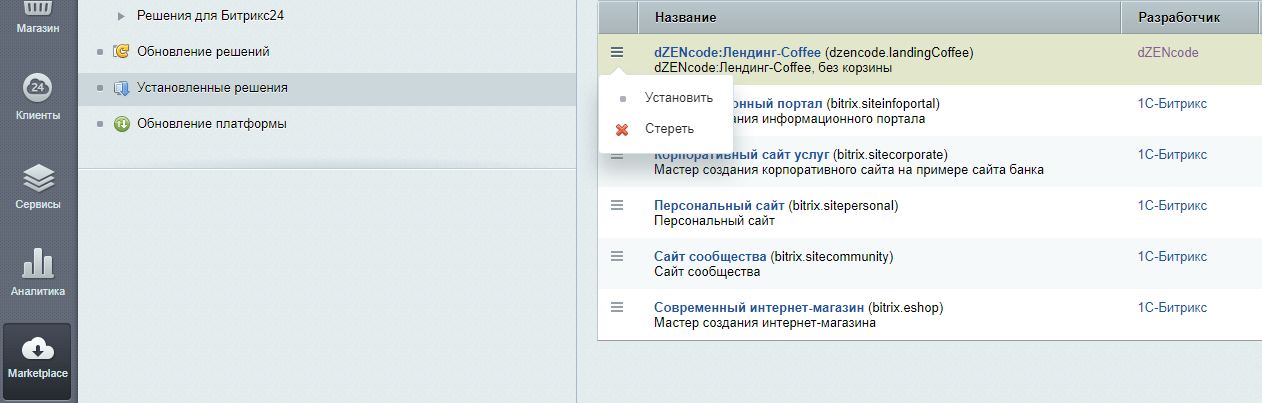
- В административной части сайта выбрать раздел «Marketplace»
- «Каталог решений», найти и установить готовое решение «dZENcode: лендинг-Coffe»
-
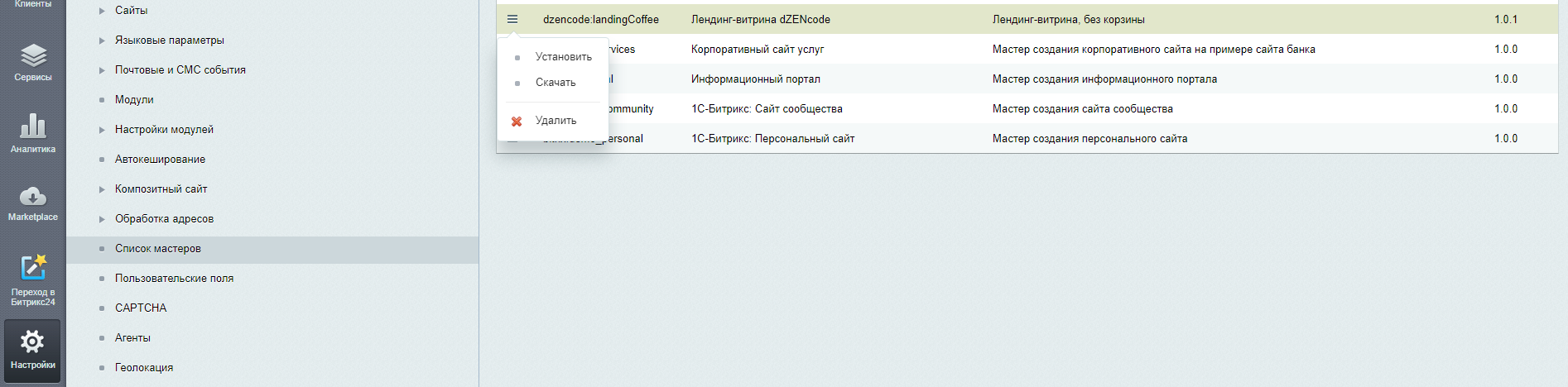
- Перейти в раздел «Настройки»
- «Настройки продукта»
- «Список мастеров»
Найдите решение “dZENcode:лендинг-Coffe (dzencode.landingCoffee) dZENcode:лендинг-Coffe”, в контекстном меню мастера выберите пункт «Установить».

- Следовать указаниям мастера установки решения.
Услуга установки готового решения
В случае необходимости установки готового решения силами специалистов компании "dZENcode", мы предлагаем услугу установки и первичной настройки готового решения на хостинге.
Запрос на установку готового решения Вы можете отправить через виджет, через форму обратной связи на нашем сайте или отправив письмо нам на почту support@dzencode.com .
Логотип поможет вашему сайту быть легко узнаваемым.
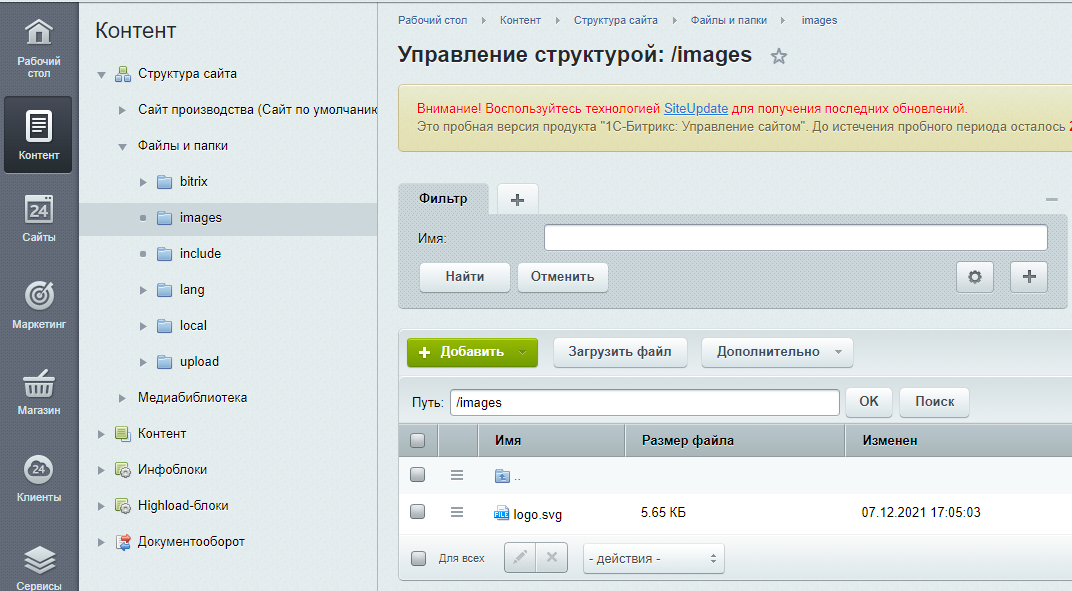
Логотип меняется загрузкой файла logo.png в папку /images/
Для изменения перейдите в:
- Администрирование
- Контент
- Структура сайта
- Файлы и папки
- images
- Логотип (файл)

Замените файл на свой используя название logo.svg
Меню редактируется через панель эрмитаж ссылки в рамках этой же странице к блокам через “якоря”.
- #about_us - передвигает страницу к разделу О нас
- #drink - передвигает страницу к разделу Напитки
- #eat - передвигает страницу к разделу Еда
- #roastedcoffee - передвигает страницу к разделу Жаренный кофе
- #promo - передвигает страницу к разделу Блок Промо
- #cafes - передвигает страницу к разделу Кафе


-
При клике возможен набор с устройства
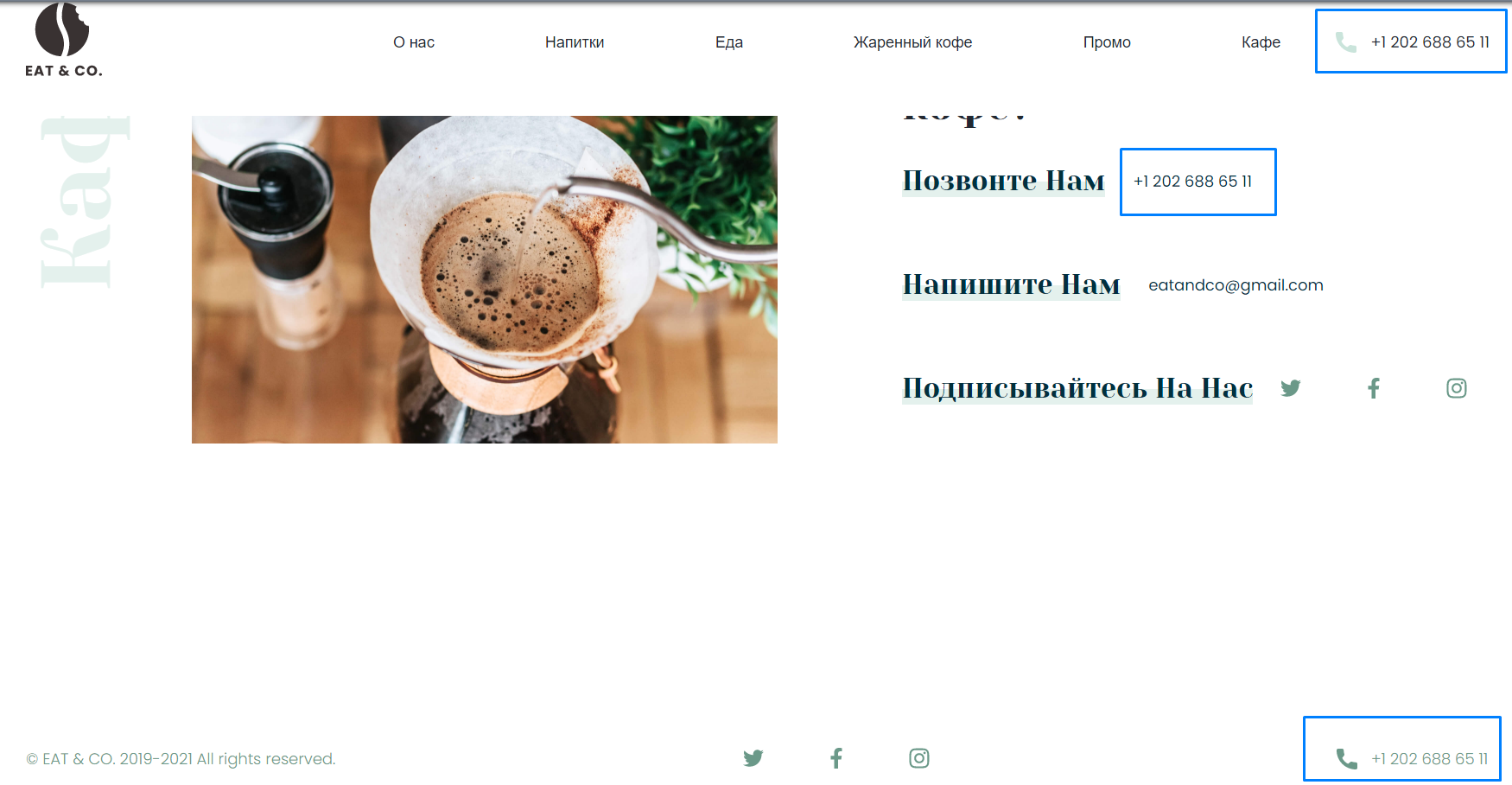
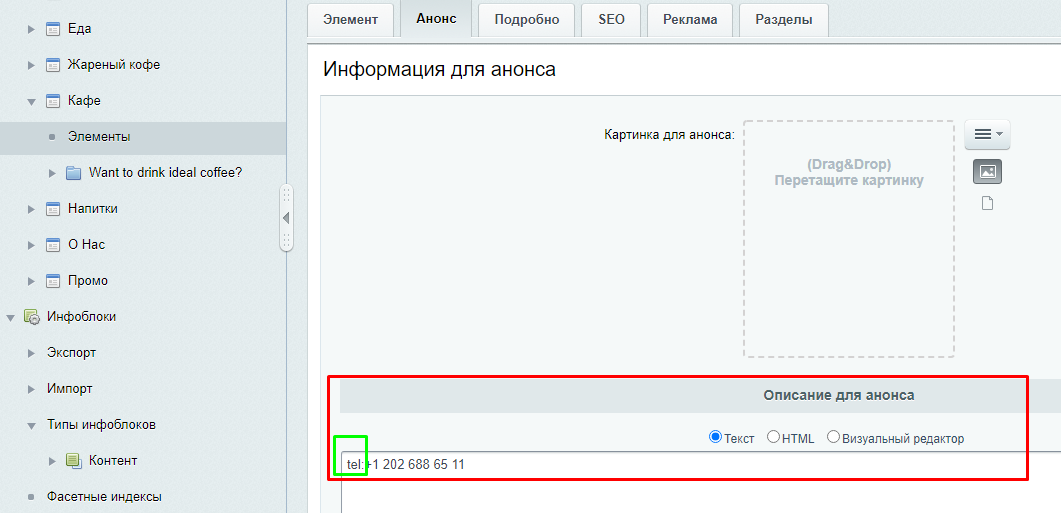
Телефон устанавливается в Инфоблоке Кафе, элемент Позвоните нам
Для изменения перейдите в:
- Администрирование
- Контент
- символьный код вашего сайта
- Кафе
- позвоните нам
- Анонс (Описание для анонса)
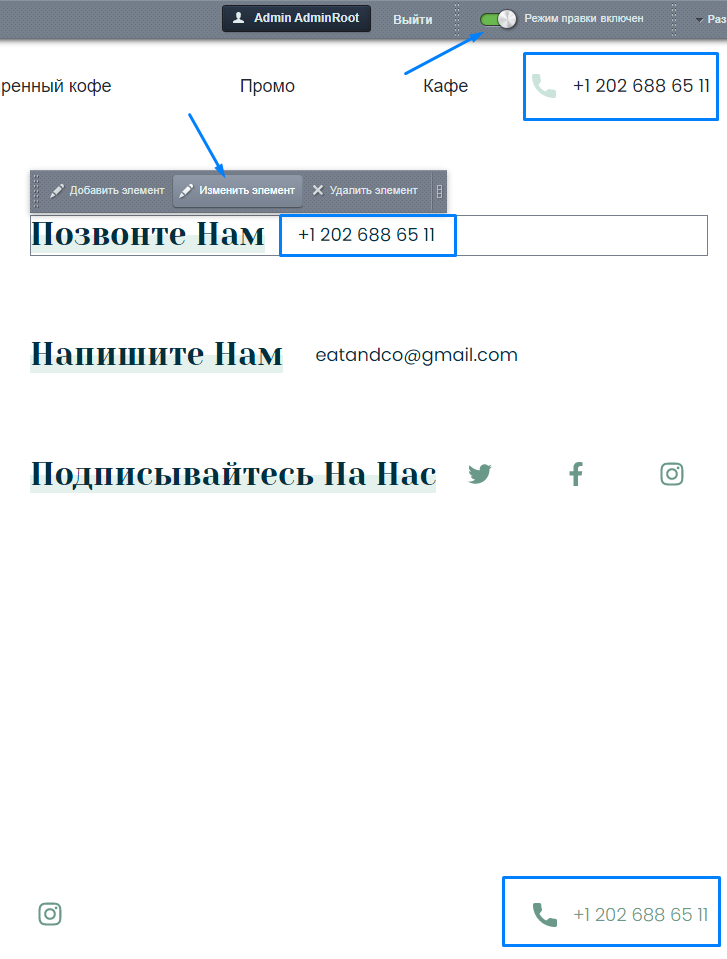
- Или через эрмитаж
 Телефон указать в формате tel:+1 111 111 11 11
Телефон указать в формате tel:+1 111 111 11 11
Баннер создан для быстрого информирования посетителя об актуальных событиях Лендинг витрины
Редактировать информацию можно как с административной части так и через эрмитаж
Баннер состоит из двух отдельных инфоблоков
- banner
- текстовая часть
- banner-slider
- слайдер фото
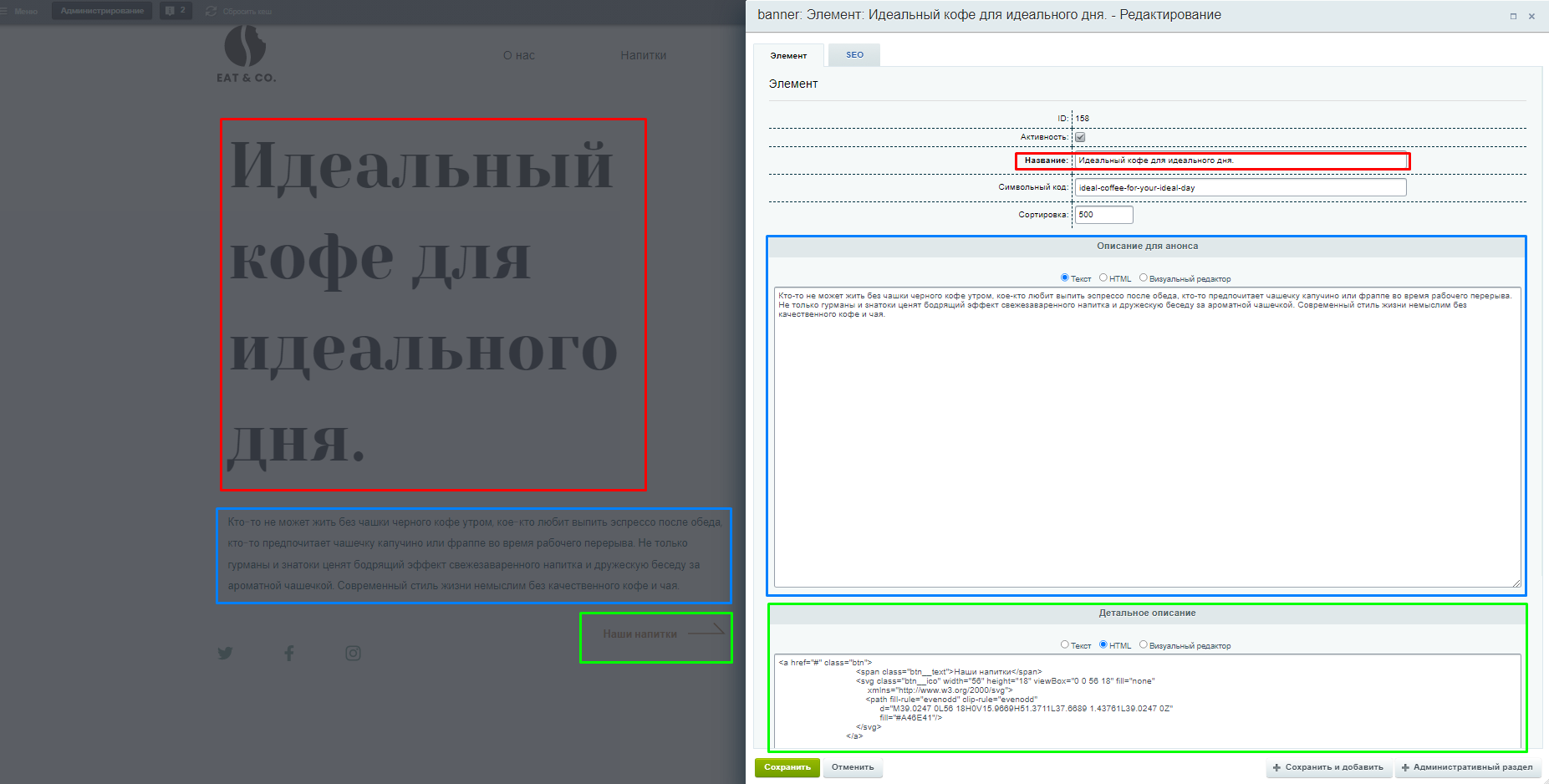
- Текстовая информация - Устанавливается в поля элемента инфоблока banner
-
- Название элемента
- Заголовок баннера
-
- Описание для анонса
- Текст баннера
-
- Детальное описание
- Возможность добавления ссылки с банера
- Изображения слайдера баннера - Устанавливаются в картинке для анонса элементов инфоблока banner-slider
Внимание! Так как текстовая часть предполагает использование только одного элемента. Остальные нужно делать не активные( если вы заранее заготовили несколько).

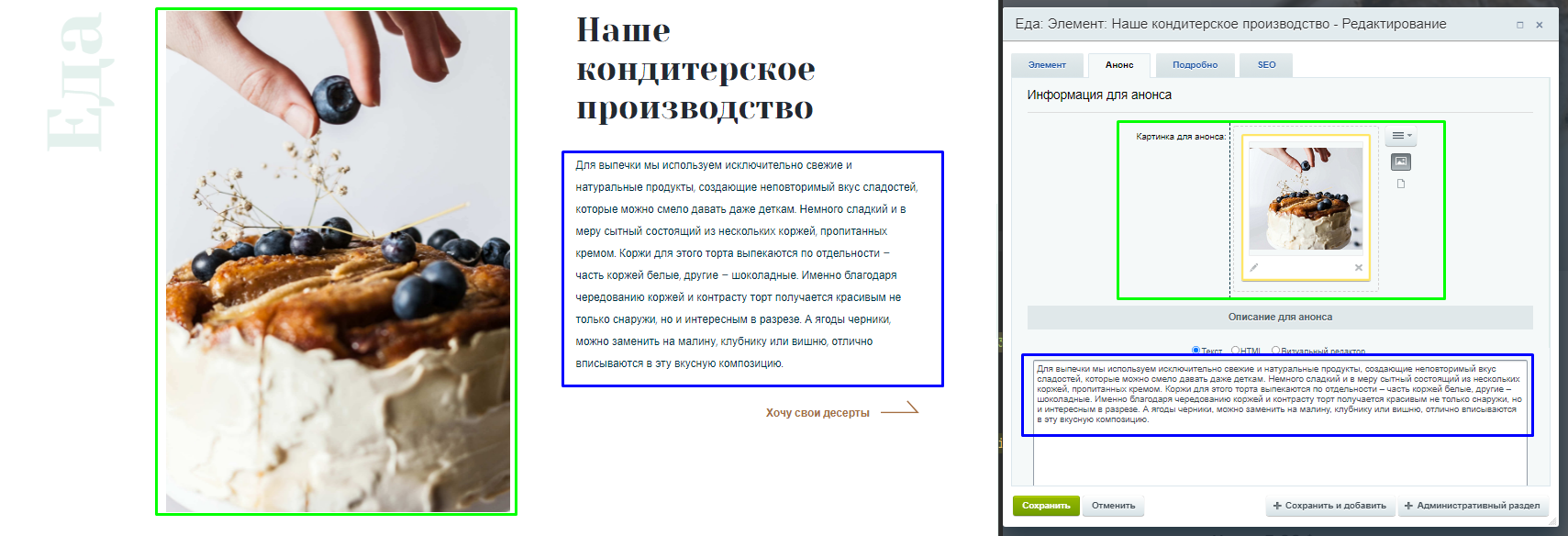
О нас. Информация о компании.
Состоит из
- Заголовок раздела
- Картинка
- Заголовок описания
- Текст описания
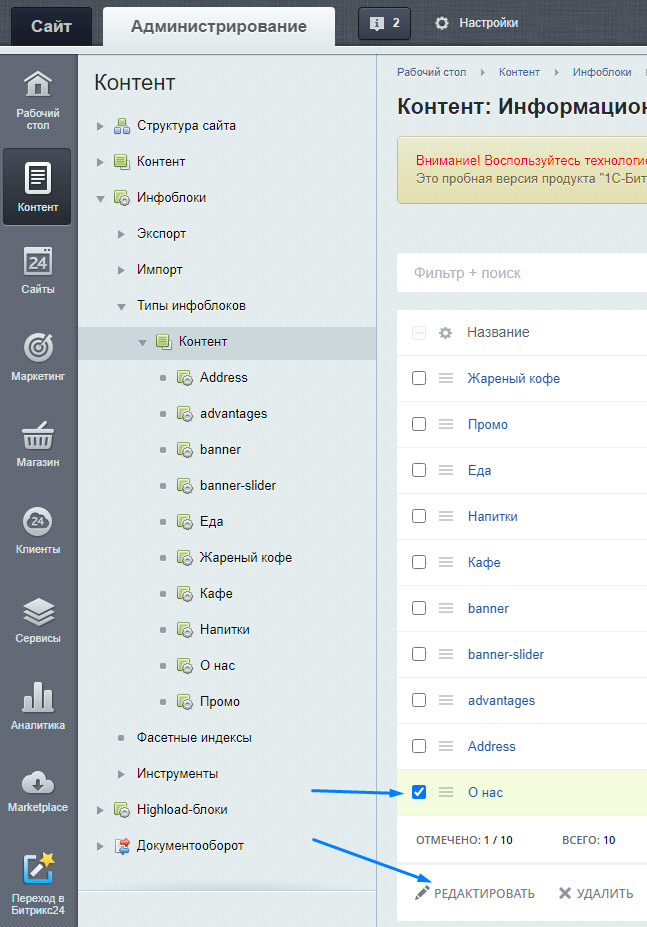
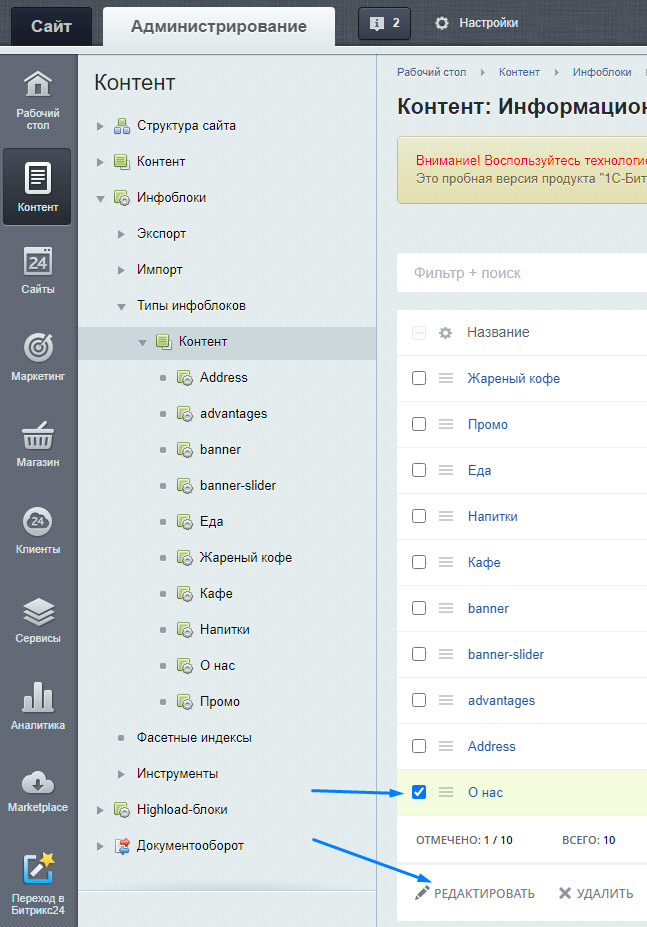
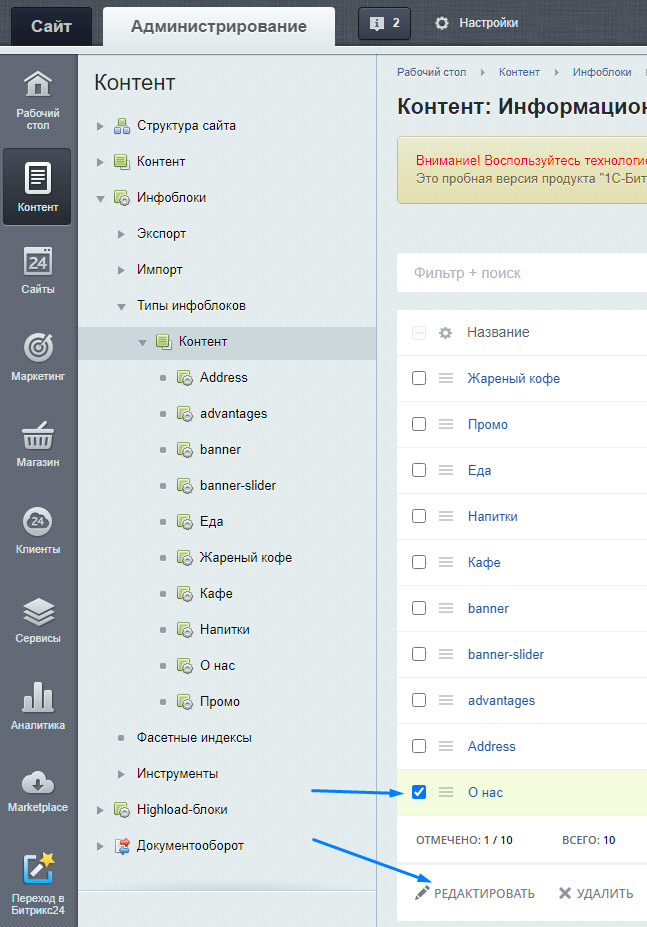
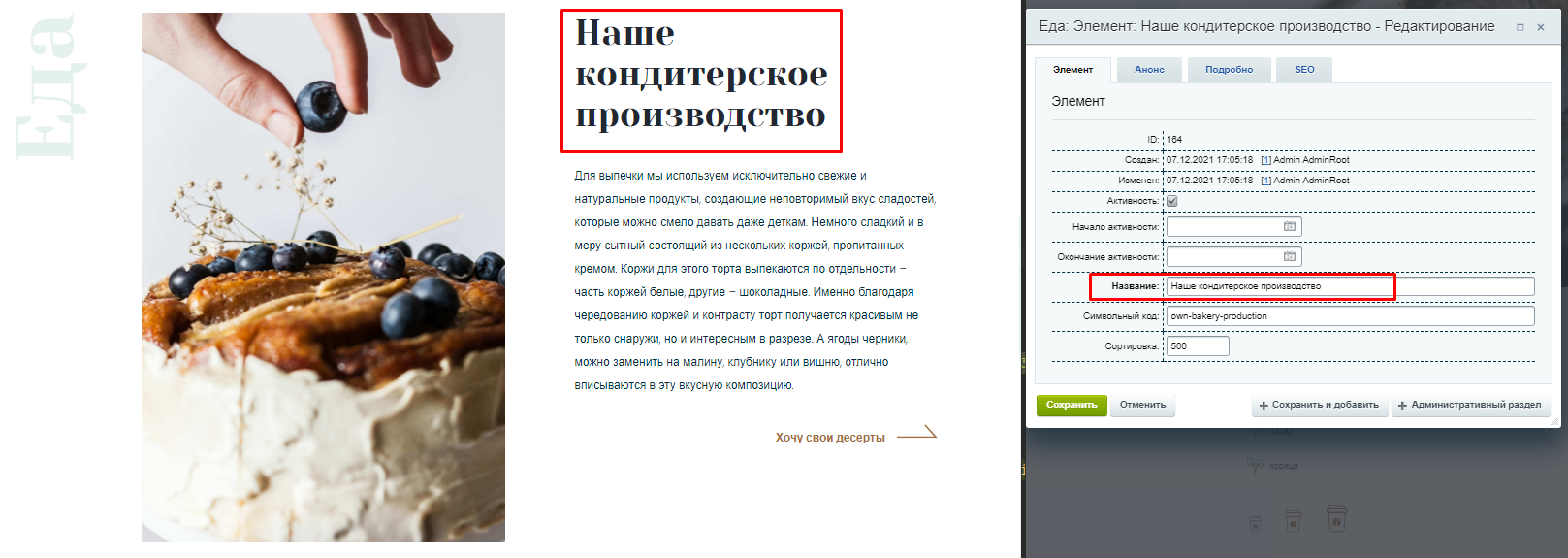
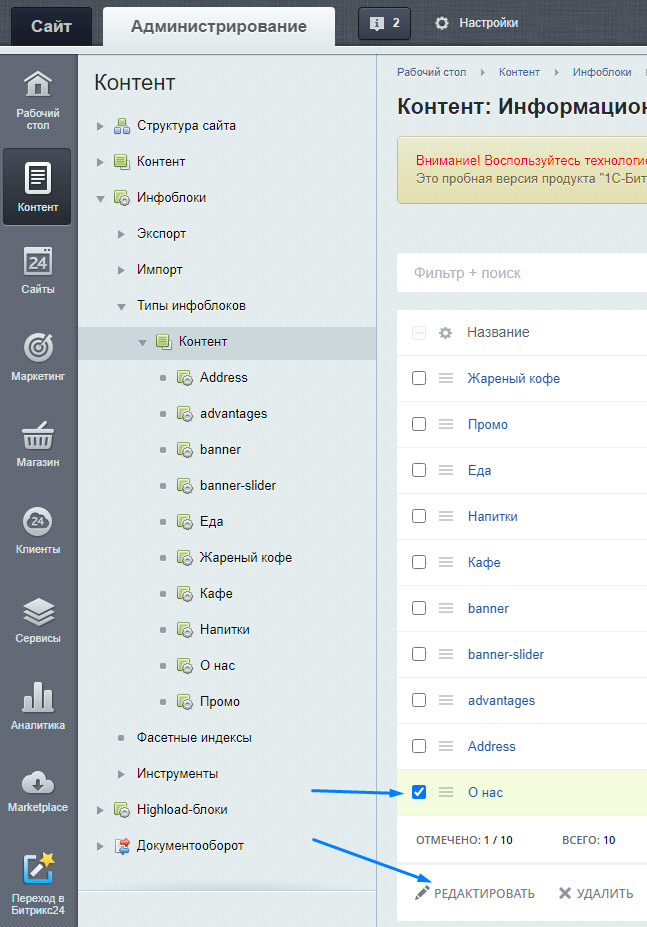
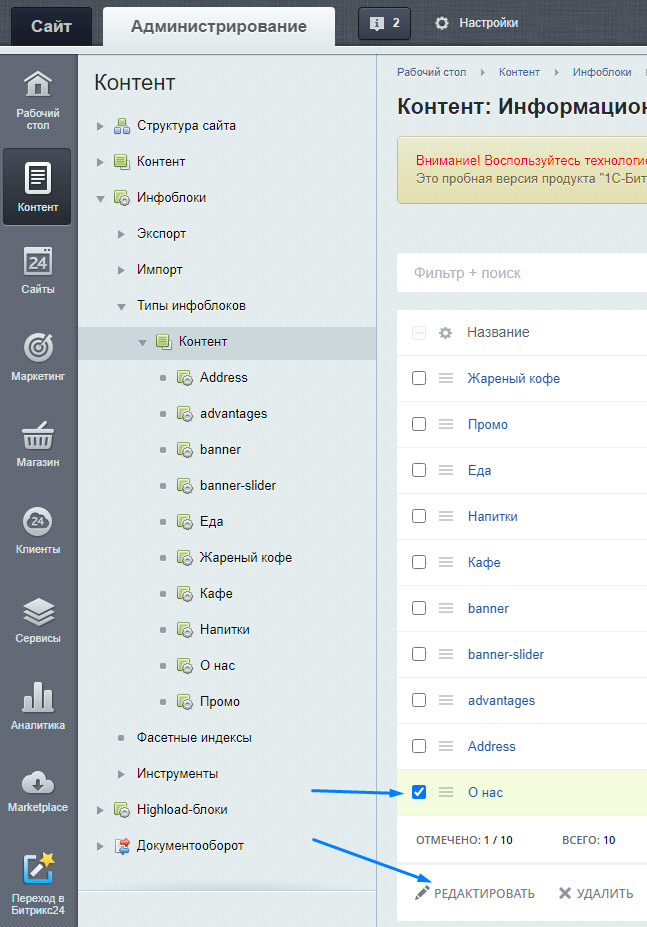
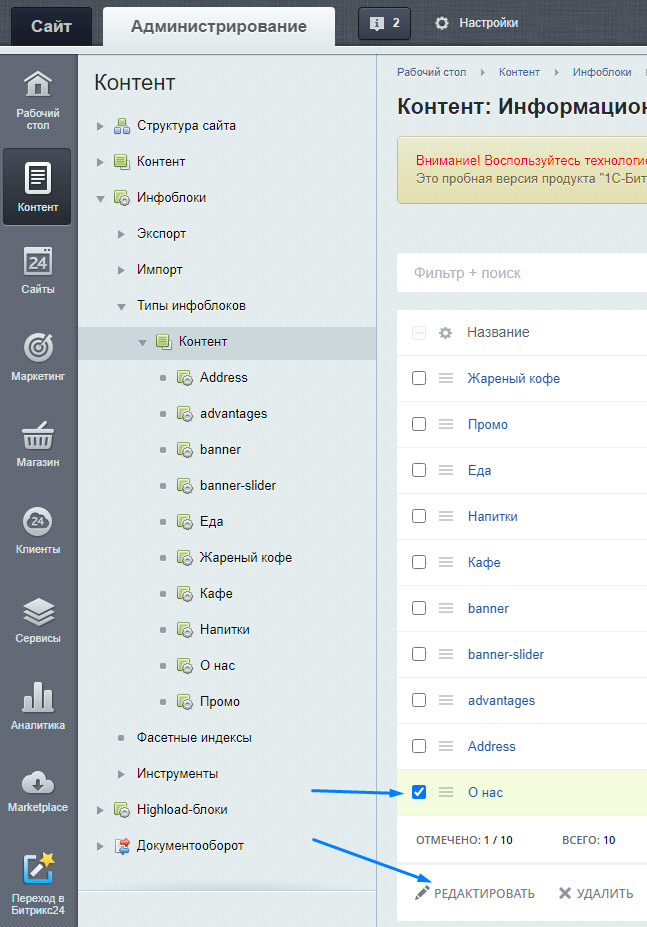
Заголовок раздела можно изменить изменяя название инфоблока
- Администрирование
- Контент
- Инфоблоки
- Типы инфоблоков
- символьный код вашего сайта

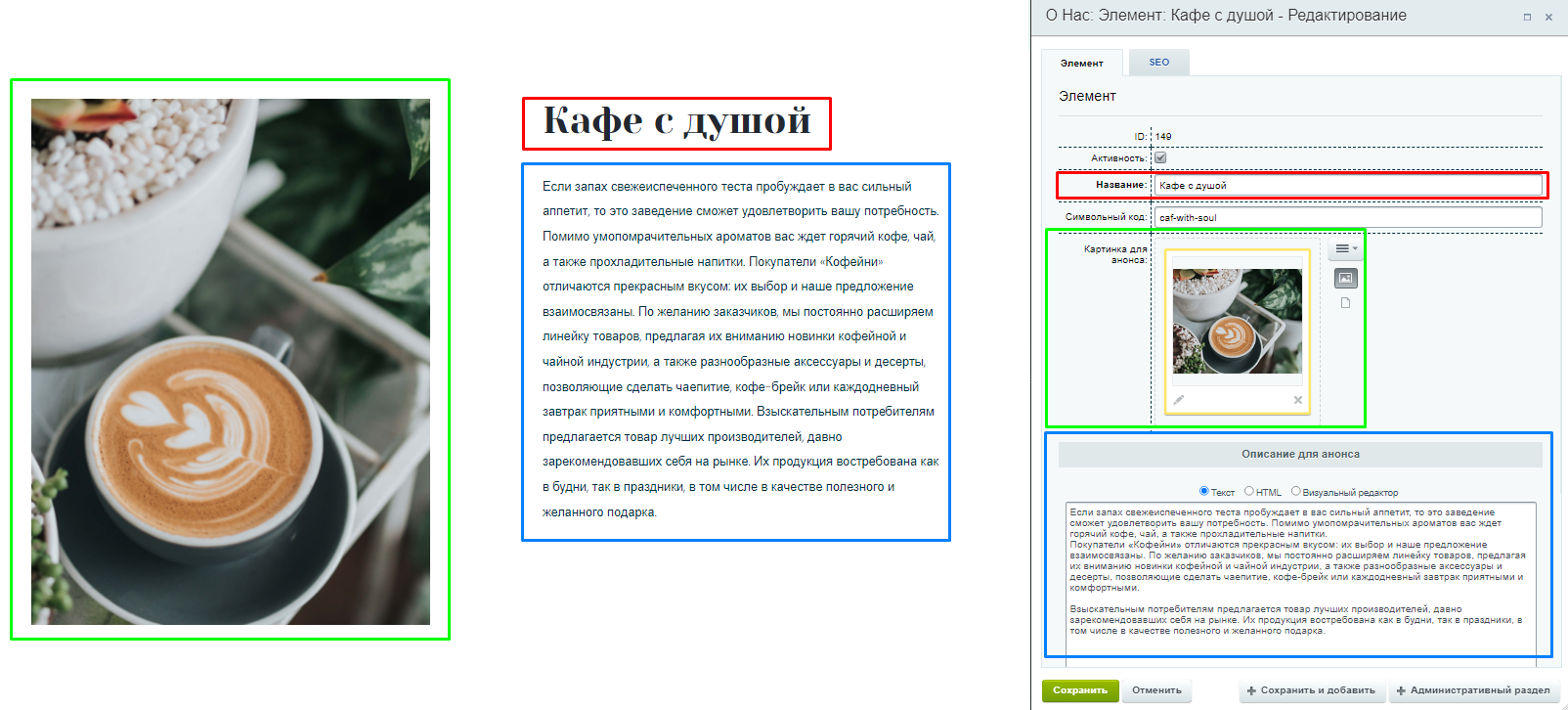
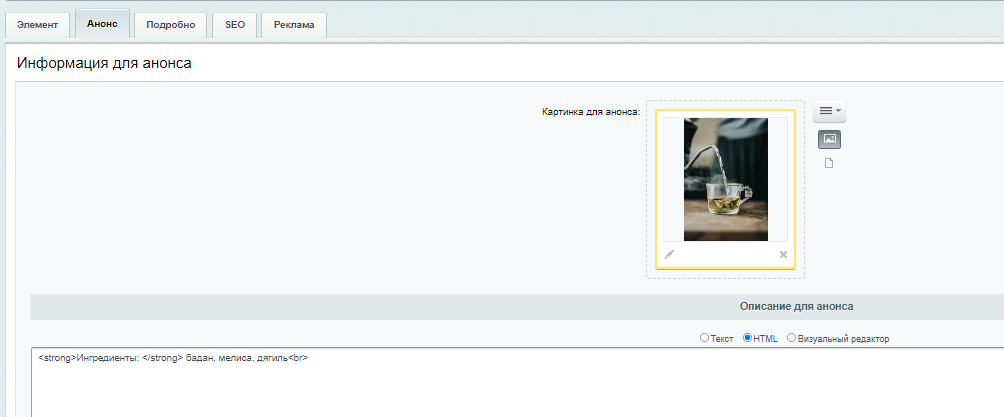
Картинку, заголовок описания, текст описания можно изменить как в административной части (поля элемента инфоблока О нас) так и через эрмитаж
- Название:
- Заголовок описания
- Картинка для анонса:
- Картинка
- Описание для анонса
- Текст описания

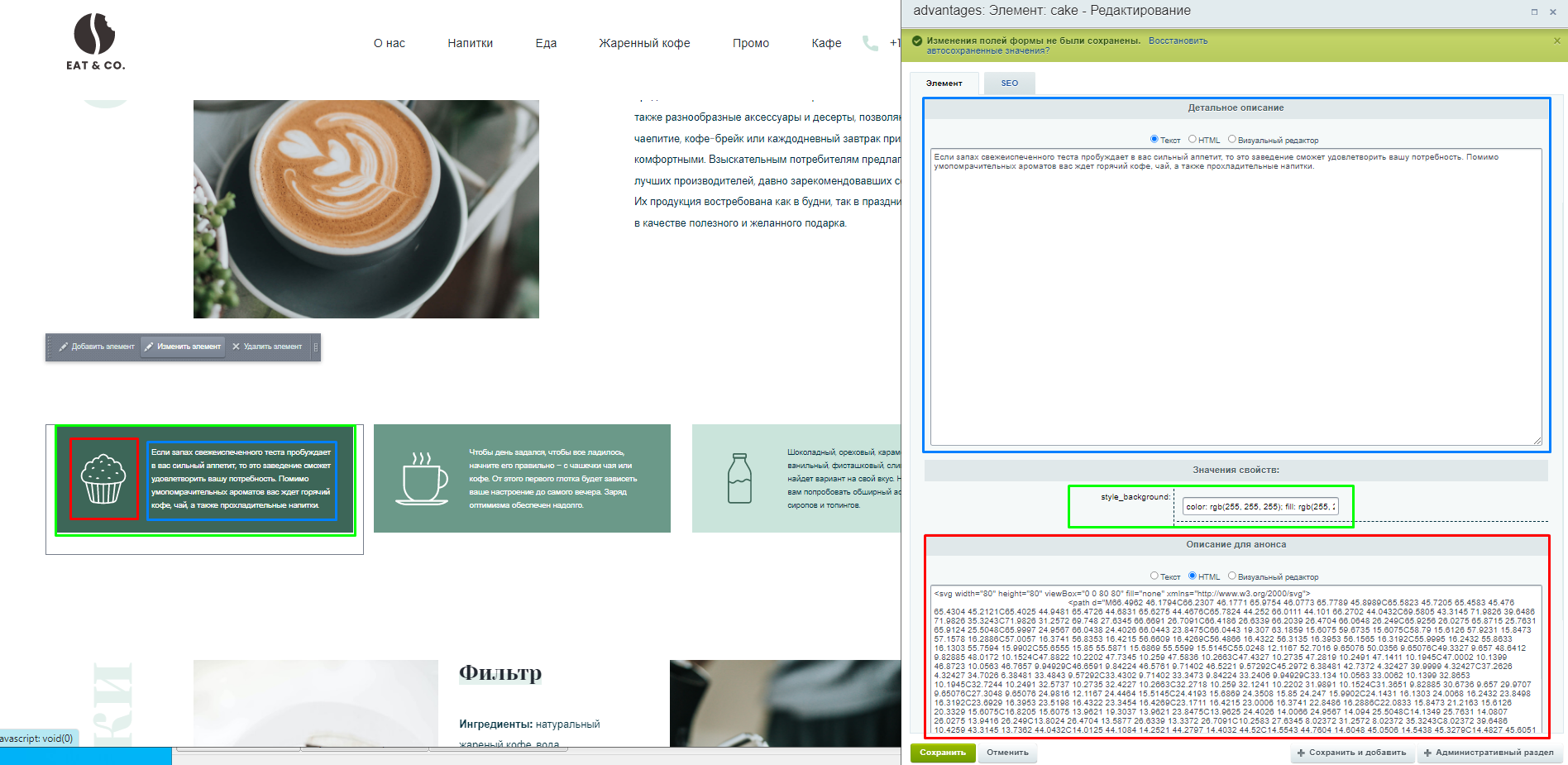
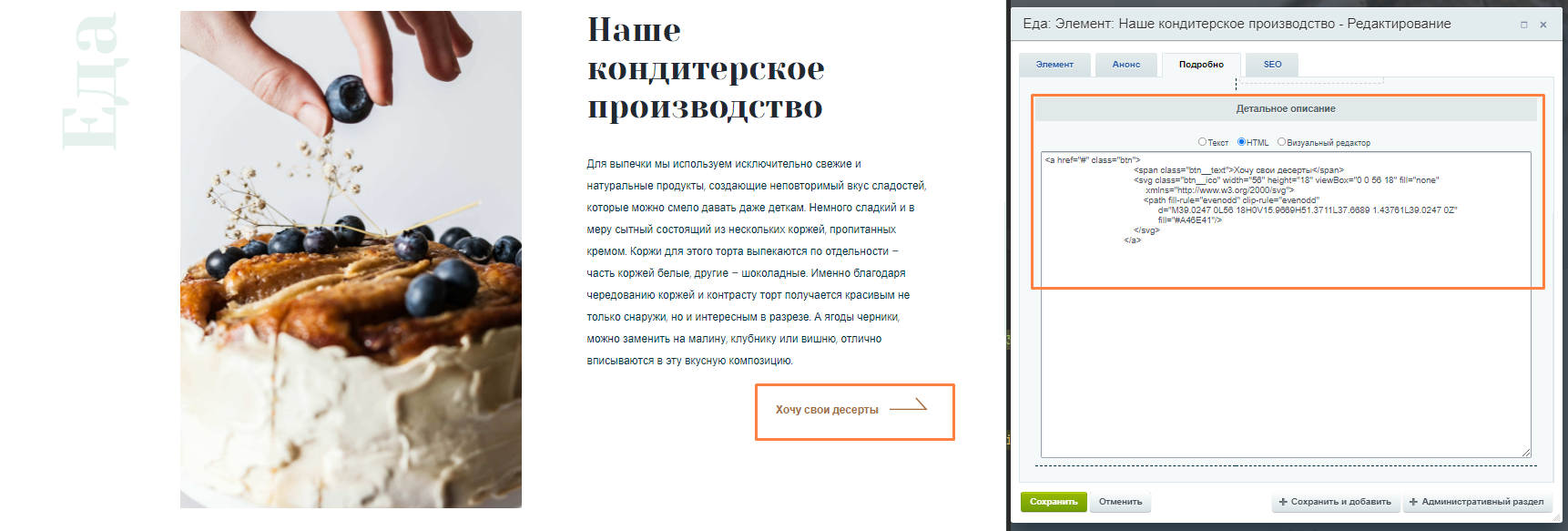
Укажет варианты взаимодействия с клиентом и лучие стороны сервиса компании. Изменить данные можно как через административную часть так и через эрмитаж. Информация хранится в инфоблоке advantages
Соответствие полей контенту:
- Детальное описание:
- Текст
- Значения свойств: style_background:
- указание фона для карточки элемента
- Описание для анонса:
- Картинка

Презентация продукции компании с ценами и размерами
За содержимое товаров на сайте отвечает:
- Тип инфоблока символьный код вашего сайта(dzencode_coffee_ + символьный код вашего сайта)
- Инфоблок Напитки(dzencode_drinks_+ символьный код вашего сайта
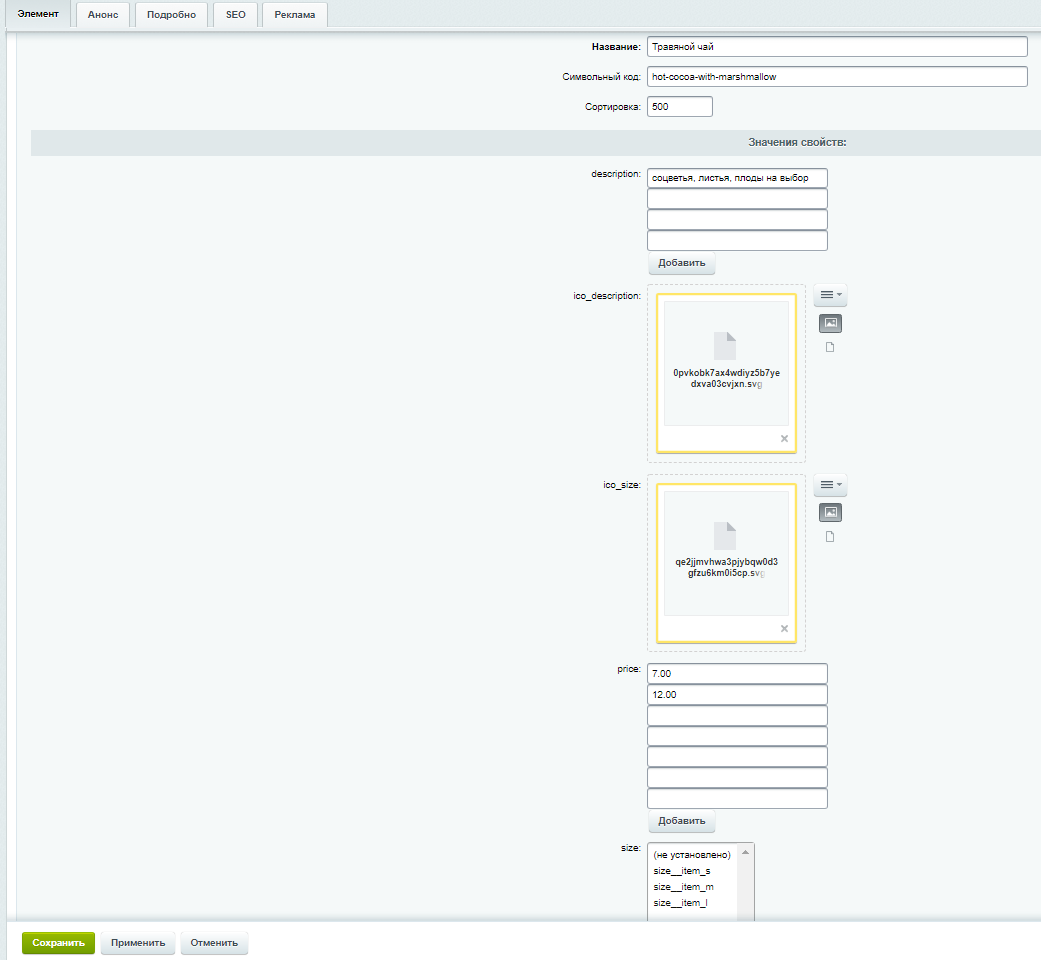
Соответствие полей элемента контенту:
- Название
- Название продукции
- Картинка для анонса
- Фото продукции
- Описание для анонса
- Описание продукции(Ингредиенты)
Значения свойств:
- description
- перечень составляющих (сахар, корица)
- ico_description
- иконка для пунктов составляющих
- ico_size
- иконка для демонстрации размера
Цены должны быть указаны по порядку возростания.
- price
- список цен
Выбрать из списка необходимые размеры
- size
- список размеров


Заголовок раздела можно изменить изменяя название инфоблока
- Администрирование
- Контент
- Инфоблоки
- Типы инфоблоков
- символьный код вашего сайта
- Напитки

Презентация дополнительные возможностей компании
Заголовок раздела можно изменить изменяя название инфоблока
- Администрирование
- Контент
- Инфоблоки
- Типы инфоблоков
- символьный код вашего сайта
- Еда

Внимание! Так как текстовая часть предполагает использование только двух элементов. Остальные нужно делать не активные( если вы заранее заготовили несколько).
Изменение контента можно производить как с административной части так и через эрмитаж. Информация хранится в элементах:
- инфоблока символьный код вашего сайта(dzencode_coffee_ + символьный код вашего сайта)
- Инфоблок Еда(dzencode_eat_+ символьный код вашего сайта
Соответственно полям элемента:
- Название:
- Название предложения
- Картинка для анонса:
- Картинка предложения
- Описание для анонса:
- Описание предложения
- Детальное описание:
- Возможность добавления ссылки



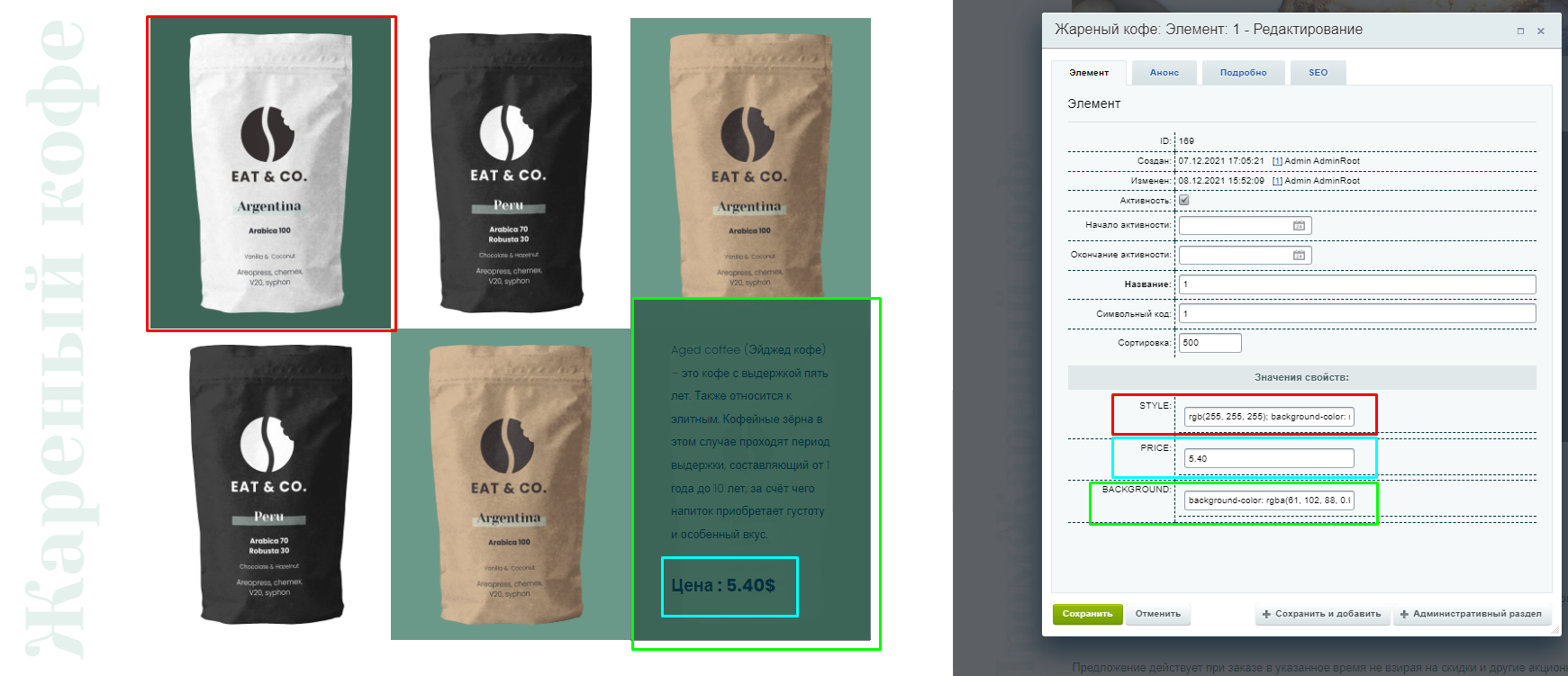
Презентация розничного товара
Заголовок раздела можно изменить изменяя название инфоблока
- Администрирование
- Контент
- Инфоблоки
- Типы инфоблоков
- символьный код вашего сайта
- Жареный кофе

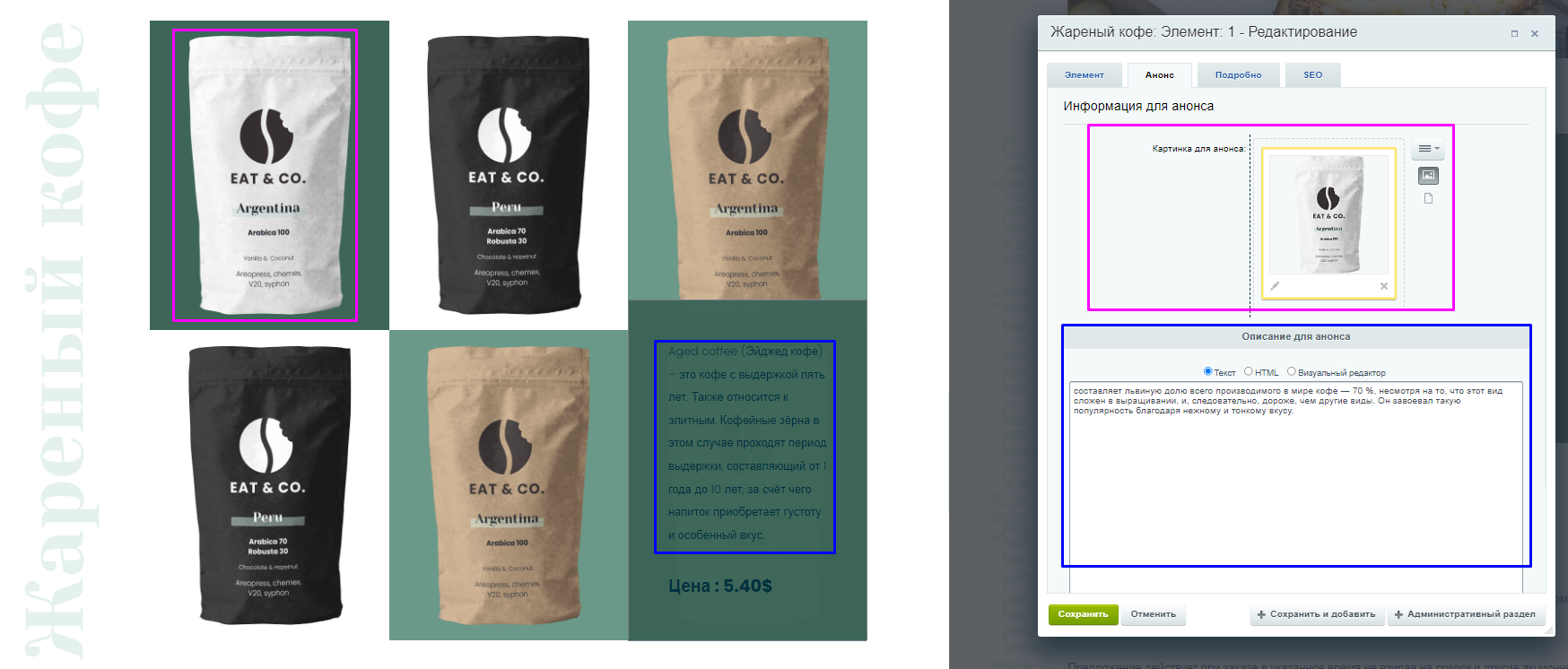
За содержимое блока Жареный кофе отвечают елементы:
- Тип инфоблока символьный код вашего сайта (dzencode_content_ + символьный код вашего сайта)
- инфоблок "Жареный кофе"(dzencode_roasted_coffee_+ символьный код вашего сайта)
Соответственно полям элемента:
- Картинка для анонса:
- Картинка предложения
- Описание для анонса:
- Описание предложения
Значения свойств:
- STYLE:
- Стиль бекграунда карточки товара
- PRICE:
- Цена предложения
- STYLE:
- Стиль бекграунда описания товара


Информация о горячих предложениях
Заголовок раздела можно изменить изменяя название инфоблока
- Администрирование
- Контент
- Инфоблоки
- Типы инфоблоков
- символьный код вашего сайта
- Промо

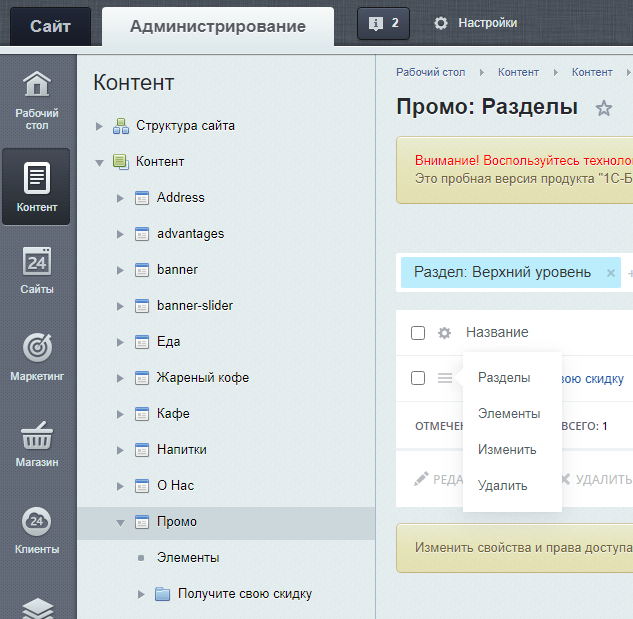
Изменить Заголовок и описание блока можно в:
- Тип инфоблока символьный код вашего сайта (dzencode_content_ + символьный код вашего сайта)
- инфоблок "Промо"(dzencode_promo_+ символьный код вашего сайта)
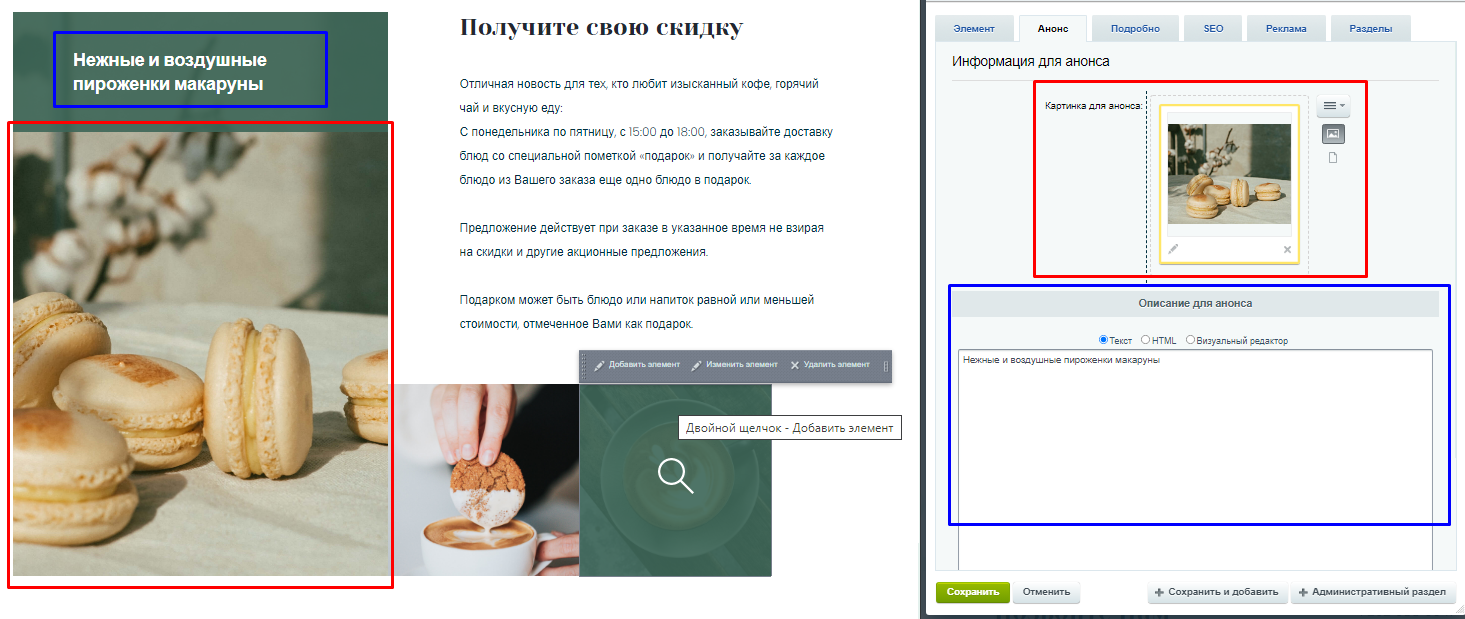
- Раздел Получите свою скидку (get-your-own-discount)

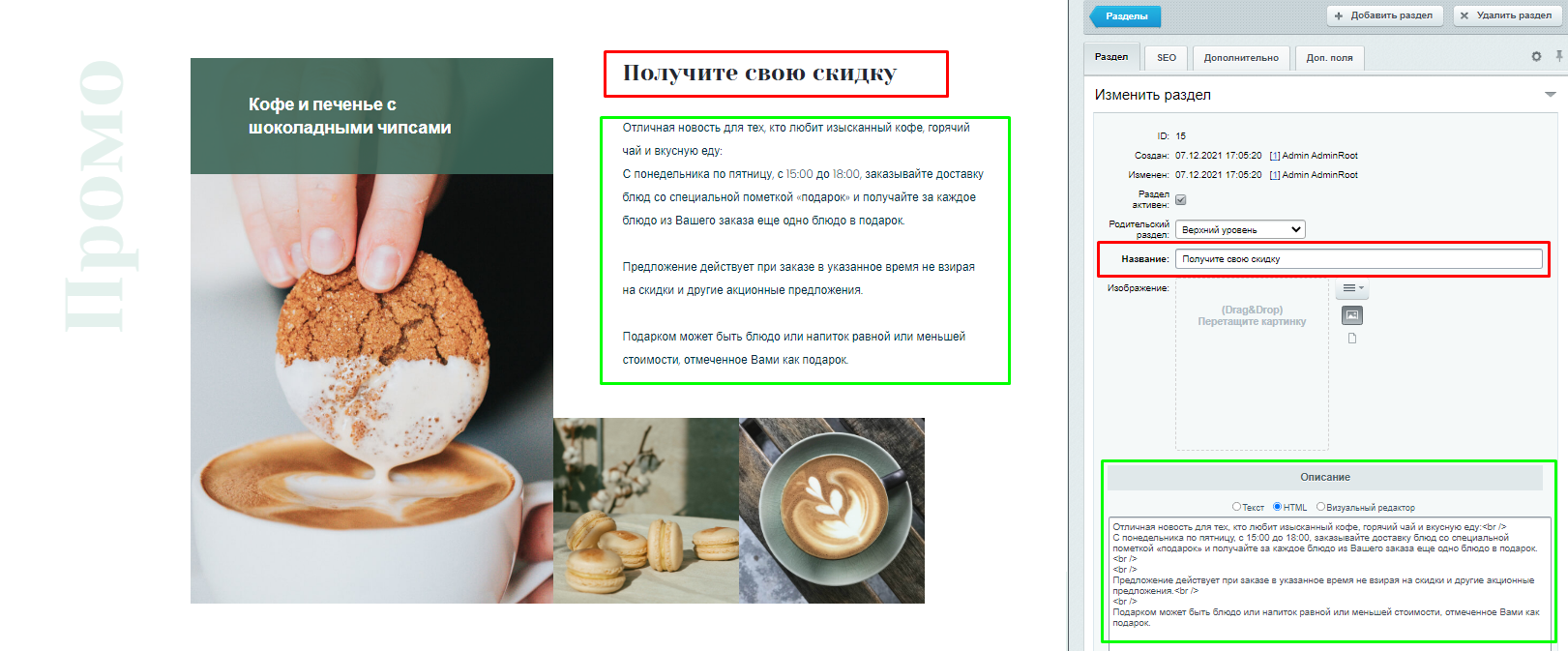
Соответственно полям:
- Название
- Заголовок блока Промо
- Описание
- Описание блока

Изменить фото и описание предложения можно как в административной части, так и в эрмитаже

Соответственно полям:
- Картинка для анонса:
- Картинка для предложения
- Описание для анонса:
- Описание предложения
Здесь содержится информация для связи с компанией
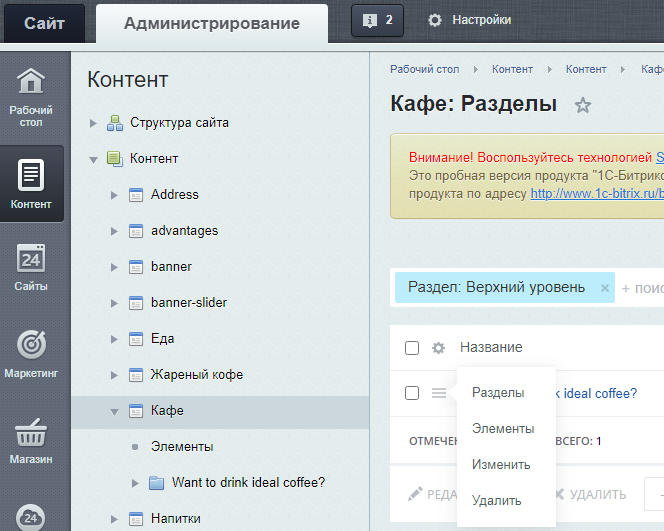
Заголовок раздела можно изменить изменяя название инфоблока
- Администрирование
- Контент
- Инфоблоки
- Типы инфоблоков
- символьный код вашего сайта
- Кафе

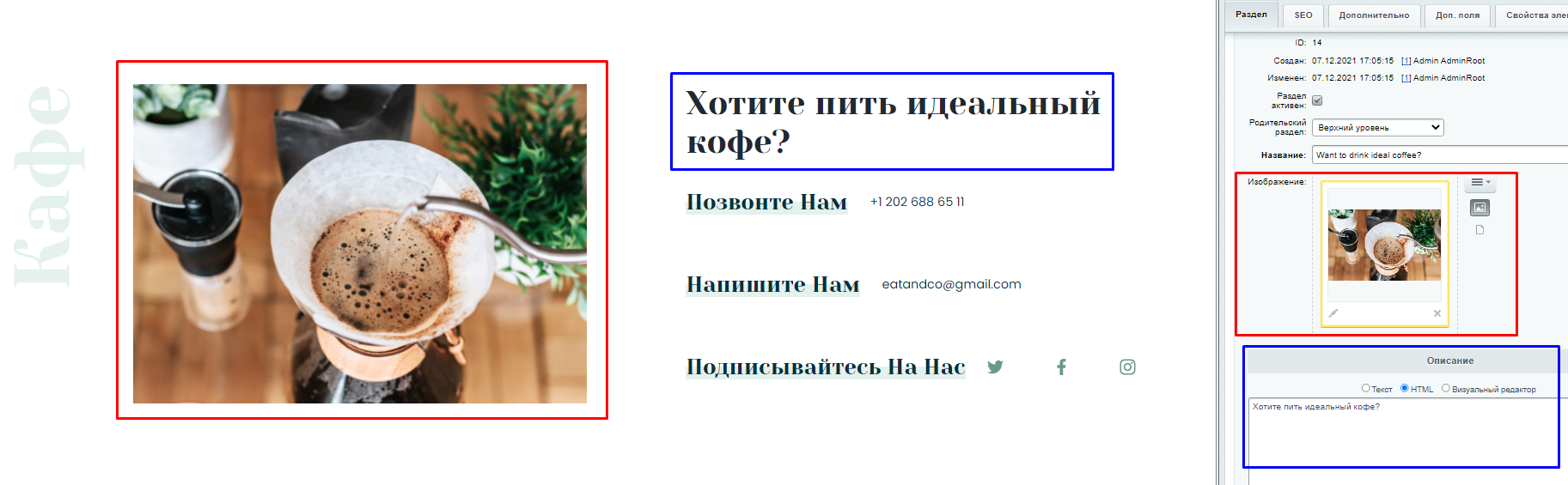
Изменить Заголовок и картинку блока можно в:
- Тип инфоблока символьный код вашего сайта (dzencode_content_ + символьный код вашего сайта)
- инфоблок "Кафе"(dzencode_cafe_+ символьный код вашего сайта)
- Раздел Want to drink ideal coffee? (want-to-drink-ideal-coffee)

Соответственно полям:
- Название
- Заголовок блока Кафе
- Описание
- Описание блока

Изменить контактные данные можно в соответствующих элементах инфоблока Кафе.
- позвонте нам(call-us)
- Телефон
- Напишите Нам(write-us)
- Электронная почта
Соответственно полям:
- Название:
- Тип контакта
- Описание для анонса:
- контактная информация вида:для почты - mailto:..., для телефона - tel:...)

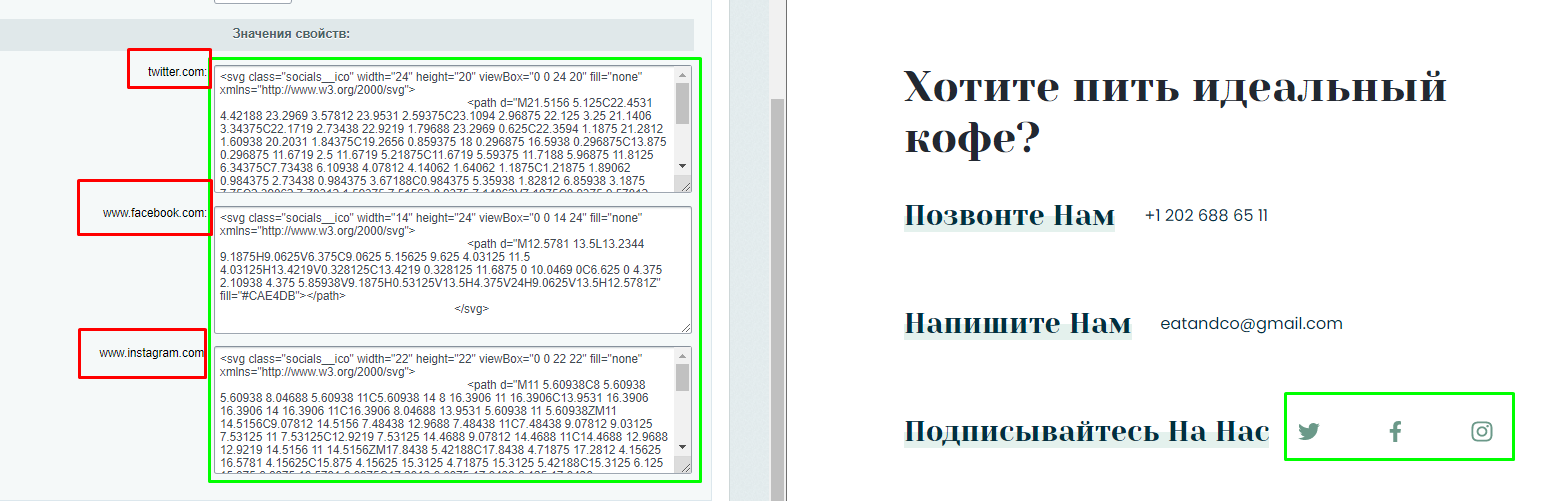
Социальные сети заполняются в элементе Подписывайтесь на нас(follow-us)
Соответственно значениям свойств:
- Название поля:
- ссылка на соц.сеть
- Значение:
- Иконка в формате svg

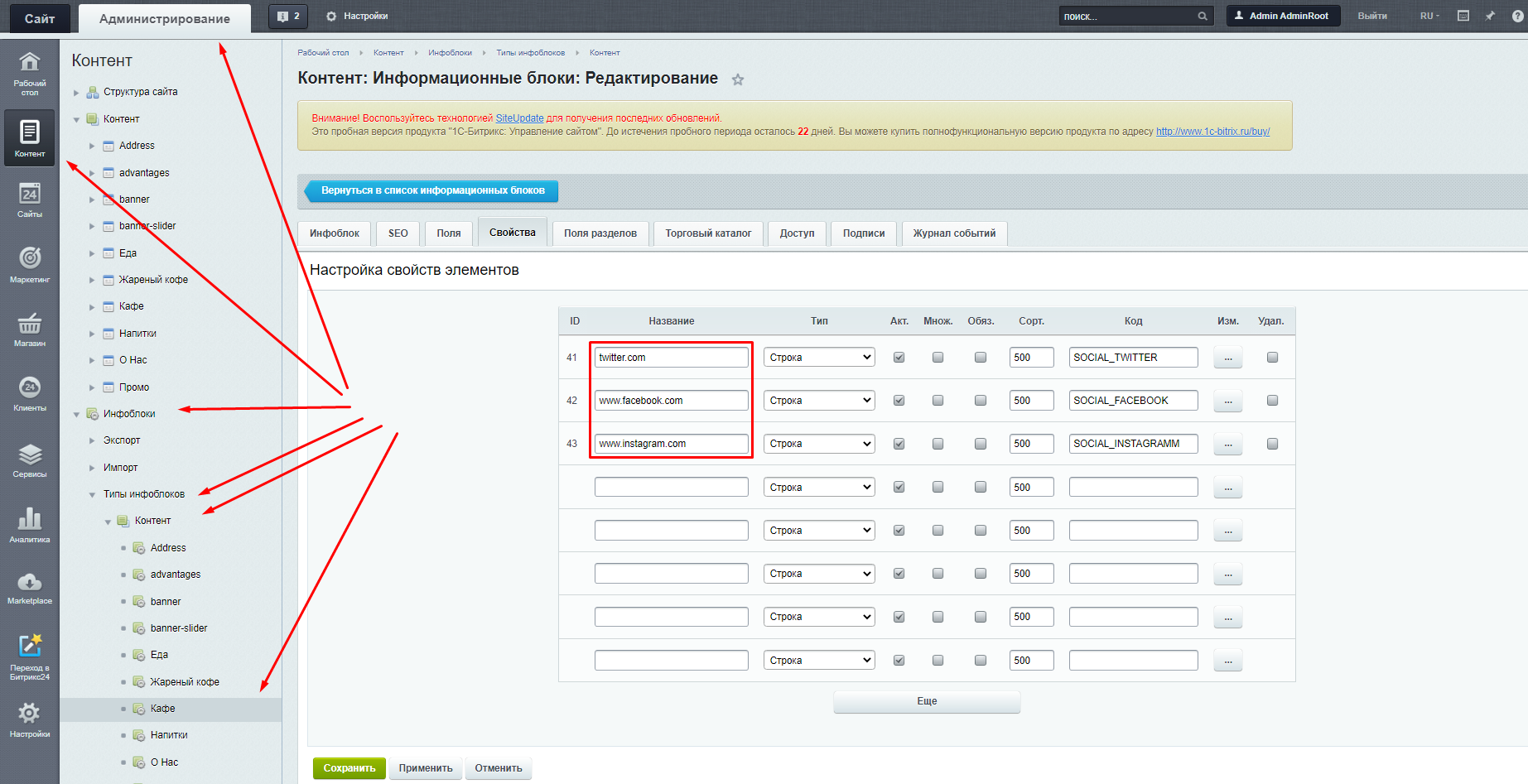
Изменить ссылки можно изменив названия полей в:
- Администрирование
- Контент
- Инфоблоки
- Типы инфоблоков
- символьный код вашего сайта
- Кафе
- Свойства

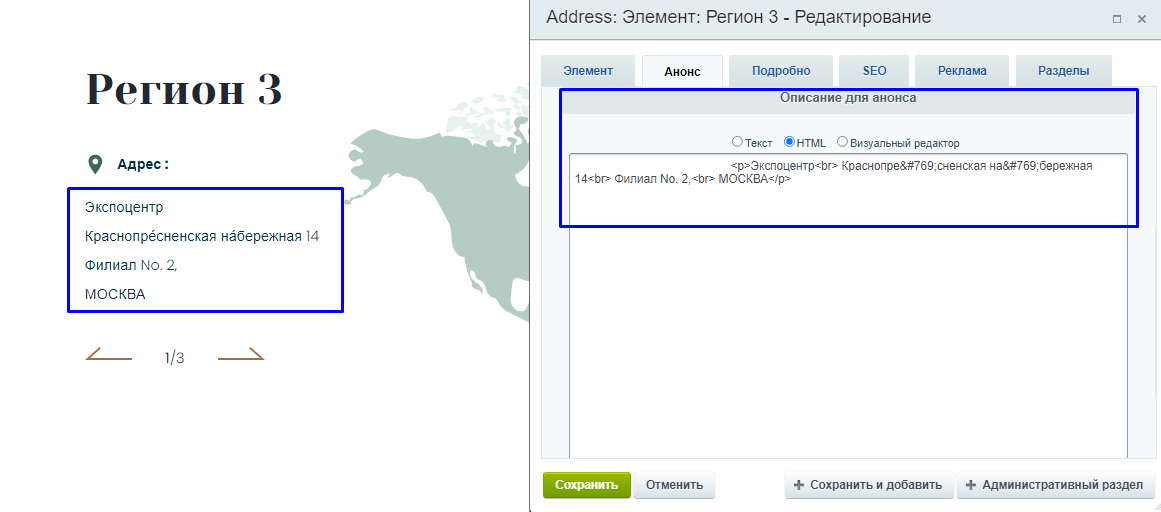
Ваша компания может иметь несколько филиалов, и будет не лишним сообщить об этом клиенту
За содержимое блока отвечает
- Тип инфоблока символьный код вашего сайта (dzencode_content_ + символьный код вашего сайта)
- Инфоблок Address(dzencode_address_+символьный код сайта)
- Раздел Address(address)
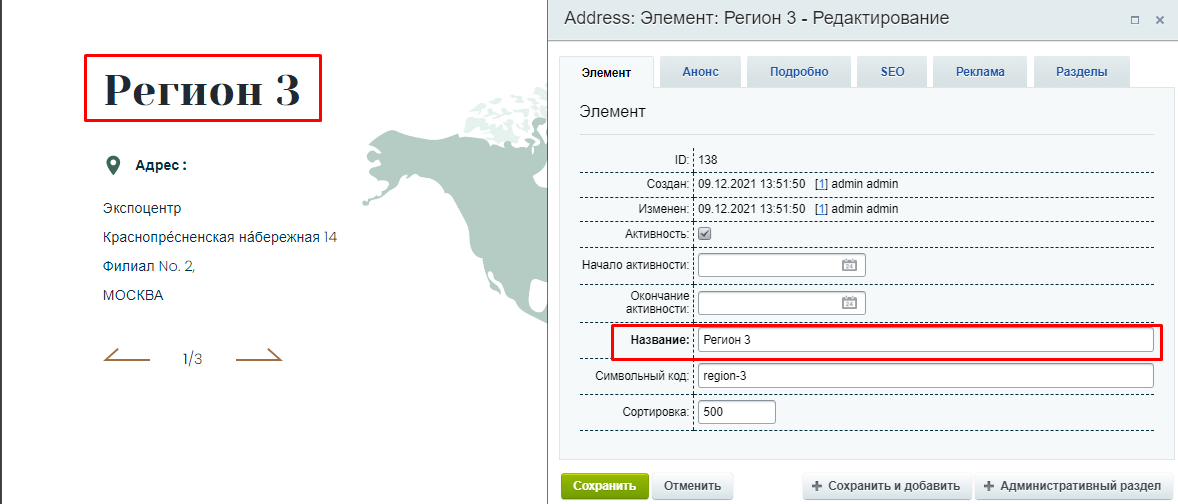
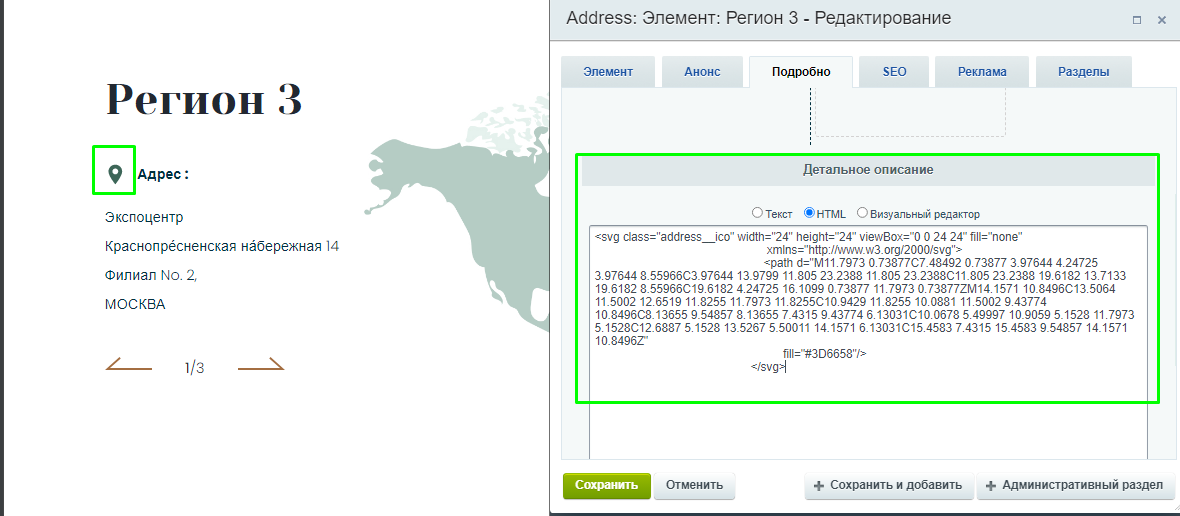
Изменять и добавлять информацию можно как через эрмитаж, так и через административную часть в соответствии полям элементов, где:
- Название:
- Название отдела, филиала
- Описание для анонса:
- Адрес и описание
- Детальное описание:
- Иконка в формате svg



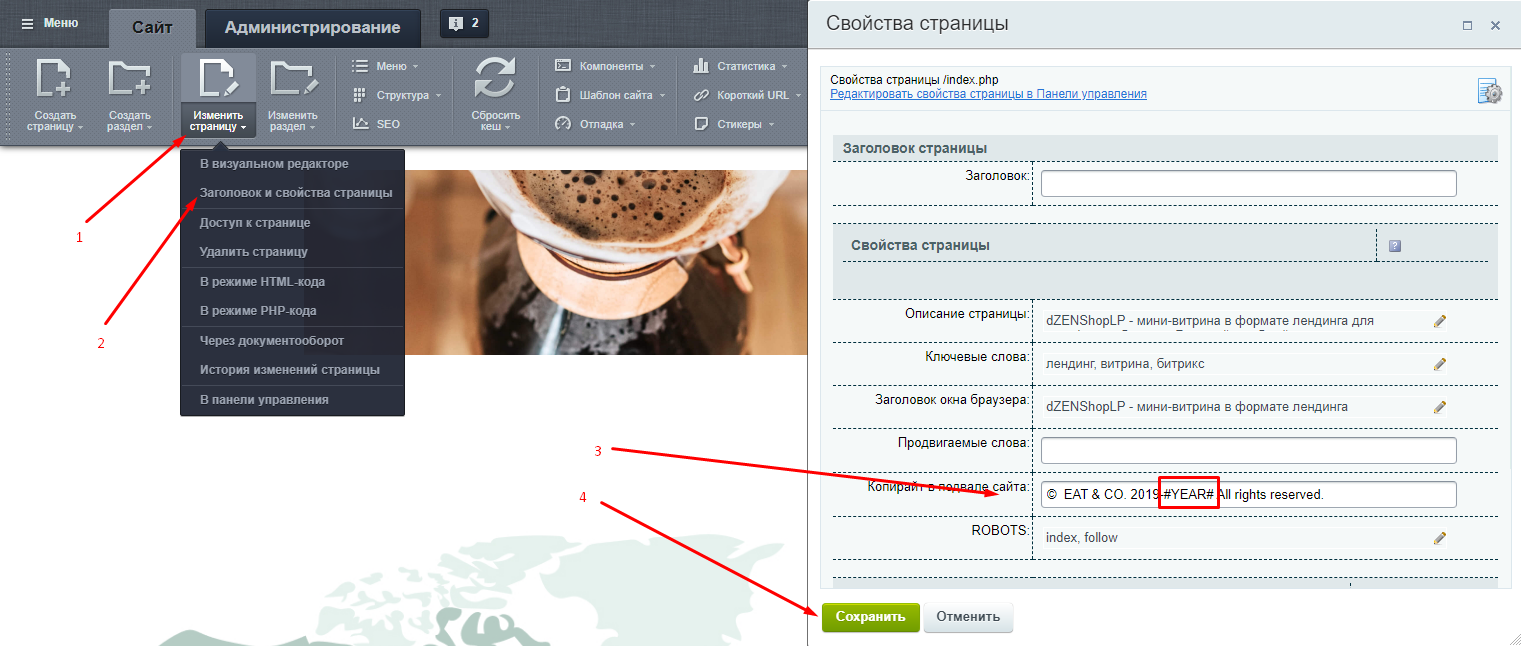
За содержимое блока отвечает свойство страницы "Копирайт в подвале сайта"
- Изменить страницу
- Заголовки и свойства страницы
- Копирайт в подвале сайта
вносить можно любую информацию. В том месте где в тексте будет указан #YEAR# будет выводиться текущий год.

При клике возможен переход по ссылке
Cоциальные сети устанавливается в Инфоблоке Кафе, элемент Подписывайтесь На Нас
Пути изменения и настроек описаны в пункте 13 Кафе

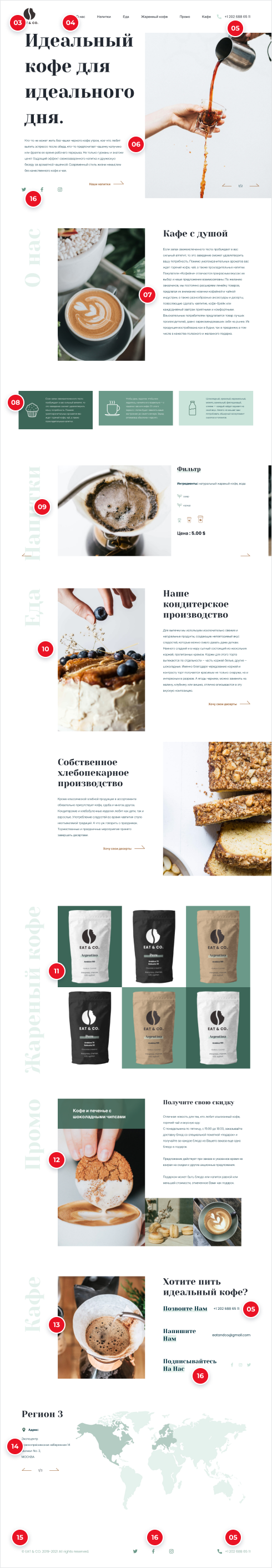
Первый шаг
Вы сделали наполнение витрины нужным контентом, тексты, выстовачные экземпляры, чем привлекли вниммние к своему сайту
Второй шаг
У посетителя есть возможность, легко добраться к интересующему разделу по средствам меню
Третий шаг
Посетитель кликает на по размерам товаров, где может узнать цену предложения
Четвертый шаг
Посетитель определившись с предложениями или имея вопросы к уточнению, может выбрать из списка наиболее удобный адрес для посещения
Пятый шаг
Настроив адрес электронной почты, телефон и социальные сети Вы даете возможность связаться с вами клиенту наиболее удобным для него спопособом